

Prep Your Photos for the Web
If you use a digital camera to take pictures for a Web page, there's a few things you'll need to do with your images to prepare them for the Web. At the very least the photos will need to be rotated, cropped, and resized. In this article I'll show you how to perform these common tasks using Adobe Photoshop, Corel Photo-Paint, Jasc Paint Shop Pro, and Ulead PhotoImpact. I'll even teach you some time-saving tricks for automating the work to let your software do the repetitive parts for you!
Before I get into the specifics on how to perform these tasks, I'd like to warn you about a potential problem. Most digital cameras save your pictures in the JPEG format. JPEG is known as a "lossy" format, because the compression scheme causes the image to lose detail and clarity each time the image is edited and saved. Here's a few things you can do to combat this loss in quality:
On the following pages I will show you how to rotate, crop, resize, and batch process your images. Click a link below to learn how to perform these tasks in your favorite software program:
|
Photoshop
|
Photo-Paint
|
Paint Shop Pro
|
PhotoImpact
|
|
n/a
|
Resizing
via HTML
Learn why not to resize images in the browser with HTML tags.
Correction
Rotating, cropping and resizing your images is the bare minimum of steps
you should take to prepare your images for the Web. In addition, your images may
need color correction and other touch-ups. Resizing your images always results
in some blurring, so if you've resized the images you'll definitely want to
sharpen them. Sharpening photos should be the last step and you should use your
software's Unsharp Mask filter, as this gives you much greater control over the
one-click sharpen command in many programs. For an excellent all-purpose article
on correction images, see
Image Retouching 101. For tutorials on a number of image correction and
enhancements in specific software programs, visit the
Digital
Imaging Tips section, and pick the appropriate link for your image editor.
Embellish!
At this point your images should look pretty good and be ready to put
onto the Web as they are. But why stop there? Images that merely look good
aren't always enough to really grab your visitors' attention. Continue on to
embellishing your photos for several examples of simple things you can do in
a variety of software to make your images more memorable.
Post It!
If you've followed along, you'll soon have a passel of pictures prepped and
ready to post. Learn
how to put them
on a Web page with this tutorial from
Personal Web Pages Guide Linda
Roeder.
Printing Digital Photos & Scans
The information here pertains to both color and grayscale images that will be printed on an inkjet printer. It does not apply to printing line art images. For more discussion on printing line art images see Scanning Line Art by Desktop Publishing Guide Jacci Howard Bear.
 Pixel
Resolution
Pixel
Resolution
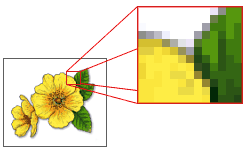
Digital photos and scans are all
bitmap
graphic types, no matter what format the image is saved to. That means they are
made up of a grid of individual, tiny pixels with each pixel representing a
single color in the image. If you zoom in on one of these images (see example)
in your imaging software you'll be able to see the individual squares of color.
What this means in relation to printing is that these types of images are
resolution-dependent. In other words, the quality of the print and
the size of the printed image is limited by the number of pixels
in the image. You can't increase one value without effectively decreasing the
other.
Inkjet Printer DPI
Today's inkjet printers have three standard output settings:
|
normal:
|
300 x 300 or 320 x 320 dpi |
|
high
quality:
|
600 x 600 or 720 x 720 dpi, 1440 x 720 |
|
photo
quality:
|
1200 x 1200, 1440 x 1440 dpi, 2880 x 1440 and up |
You might also have a draft or economy setting, but you should never use this setting for printing images. It's primarily used for printing text and rough drafts.
A popular myth is that it's necessary to scan an image at the same resolution that you will be using to print. In the case of color and grayscale images, this only results in excessive file sizes. At one time, a good general rule for inkjet printing was that you needed half to one-third of the PPI of the printer's DPI setting that you intend to use. So if you're using your printer's "normal" setting (300 dpi), your image needed to have at least 150 ppi. When using the higher quality printer settings (720 dpi and up), you can bring the PPI down to about 1/3 of the output resolution. That would be 240 ppi for your printer's 720 dpi setting.
Since writing this article photo printers have gotten much better--the dots are smaller and more compact--but still, you rarely need your image resolution to be higher than 240-300 ppi for inkjet printing.
Calculating Image Size and PPI
So how do you calculate the image size you need? It's simpler than you might
think. First, decide what size you want your printed image to be, then multiply
the height and width in inches by the PPI you need for the print resolution
you'll be using. Here's a reference chart for some common print sizes:
|
Printer Quality
|
|||
|
|
Draft/Economy
|
Standard
|
High/Photo
|
|
Print @
|
300 - 320 dpi
|
600 - 720 dpi
|
1200 - 2880+ dpi
|
|
Scan @
|
150 ppi
|
150-240 ppi
|
240-360 ppi
|
|
Printed Size
|
Actual Pixel Dimensions (Average)
|
||
|
2" x 3"
|
300 x 450 pixels
|
400 x 600 pixels
|
600 x 900 pixels
|
|
4" x 6"
|
600 x 900 pixels
|
800 x 1200 pixels
|
1200 x 1800 pixels
|
|
5" x 7"
|
750 x 1050 pixels
|
1000 x 1400 pixels
|
1500 x 2100 pixels
|
|
8" x 10"
|
1200 x 1500 pixels
|
1600 x 2000 pixels
|
2400 x 3000 pixels
|
Generally, printing photographic images requires more pixels per inch. For photo printing, you will get better results using the higher end of the scale. For scanned illustrations, cartoons, or paintings, you can use a lower PPI and not see a noticeable change in the printed quality.
Why is my scan so HUGE?
Keep in mind that when you scan an image at anything higher than 72-100 ppi,
it's going to display much larger on your monitor than the original picture or
page. That's because your monitor can only display a fixed number of pixels per
inch, usually 96. When you place the image into a page layout program, most
software will be able to read the PPI information and will place your image into
the page at the proper size. Some of the low-end printing software may not,
however, and you'll have a very large image placed into your page. When that
happens, you'll have to size the image in your layout program to the printed
size you based your calculations on.
But I don't know what the output will be!
Whenever you increase or decrease the pixel dimensions of an image you lose some
quality, but it's less destructive to reduce pixel dimensions rather than
increase pixel dimensions. If you're scanning for archival, or you don't know
what the intended output will be, it's better to scan at a higher resolution and
reduce the image later. However, it is of no advantage to scan higher than your
scanner's maximum
optical resolution.
Make Your Photos Bigger With Minimal Loss in
Quality
One of the most commonly asked questions in relation to graphics software is how to increase the size of an image without getting blurring and jagged edges. New users are often surprised when they resize an image and find that the quality is severely degraded. Experienced users are all too familiar with the problem. The reason for the degradation is because bitmapped, or raster, image types are limited by their pixel resolution. When you attempt to resize these types of images, your software either has to increase the size of each individual pixel - resulting in a jagged image - or it has to "guess" at the best way to add pixels to the image to make it larger.
Not long ago, there weren't many options for increasing resolution other than using your editing software's built-in resampling methods.
| Today, we are faced with more
possibilities than ever. Of course, it's always best to capture the
resolution you need right from the beginning. If you have the option to
rescan an image at a higher resolution, by all means, you should do that
before resorting to software solutions. And if you have the money to put
into a camera capable of higher resolutions, you might find that money is
better spent than if you were to put it into a software solution. Having
said that, there are often times when you may have no other choice than to
resort to software. When that time comes, here's the information you should
know.
Resizing vs. Resampling |
Scanned Photos
Scanner Frequently Asked Questions (FAQ) List
http://peripherals.about.com/library/ref/blscannerfaq.htm
When we take traditional film photos, we always have them processed as 4x6 inch prints. Smaller 3x5 prints might save a dollar or two but the 4x6 size allows for a better scan with a low resolution scanner. There are scanners that will handle tiny 35mm slides and get fantastic results, but most consumers, like you and us, have scanners that work at no more than 600 dots per inch. The larger print size helps to improve the finished result you'll be viewing on-screen.
We achieve much better results scanning color prints than with our inexpensive digital (film-less) camera, however there are trade-offs. When scanning a color print there are usually all kinds of flaws. The print itself may not be perfect. The contrast and colors might not be quite right. No matter how careful you are, there is almost always dust on the print that winds up being obvious on the computer screen.
| What resolution should I use to scan an image? | ||||||||||||||||||||||||||||||||||||||||
| As with taking a digital photo, your intended use for the image
determines your best scanning resolution. For example, a 4" by 6" photograph
scanned at 300 ppi will have large pixel dimensions and will appear large on
a computer screen, while the same photograph scanned at 72 ppi will have
fewer pixels and will appear much smaller on a screen. Scanning resolution is expressed in terms of dpi or ppi, which you will recognize from our earlier discussion of embedded resolution. The scanning resolution not only determines how many pixels will be captured, it also gets embedded into the image as an invisible piece of information for future output devices. To calculate the pixel dimensions of a scanned photograph, multiply the scanning resolution by the dimension in inches: Resolution x Inches = Pixels. Using this formula you can calculate the pixel dimensions, for example, of a 4" x 6" photograph scanned in using 300 ppi: 300 pixels/inch x 4 inches = 1200 pixels 300 pixels/inch x 6 inches = 1800 pixels So your 4" x 6" photograph will be displayed as 1200 x 1800 pixels on your monitor. Unless you have very large monitor, the image will spill over the edges. Of course, you could later resize the scanned photograph in FotoFinish, or you could rescan it using a lower resolution (ppi) setting. To calculate the resolution you should use to scan a photo, first decide how big you want your image to appear on your monitor (Pixels / Inches = Resolution). For example, if you want your 4" by 6" photograph to appear as 400 x 600 pixels on the monitor, then you would scan it in at 100 ppi. If you want to create a 100 x 150 pixel thumbnail, you would scan in your 4 inch x 6 inch photograph at 25 ppi. Keep in mind that as you increase your scanning resolution you create larger files that might be inappropriately large for e-mailing or web publishing. Below are a list of some possible resolution and image size combinations:
|
||||||||||||||||||||||||||||||||||||||||
Advantages of Adobe Photoshop
The first thing we do is scan the prints at the highest resolution possible and save in uncompressed tiff format. This makes for a huge file, but we have more to work with for a better end result...we’ll reduce the file size later. We then use Adobe's Photoshop to adjust and clean up each photo.
With Photoshop we rotate and crop each photo. No matter how careful we are when taking a picture we're usually off a few degrees from being aligned. We rotate the photo using the horizon in the distance or vertical lines of buildings or trees as a reference for what's supposed to be straight. Then we crop the photo to make it look appealing, sometimes removing a bit from side to side or top to bottom if there's something there that wasn't intended to be; say the tip of a finger in front of the lens.
Then we remove the dust or other spots that shouldn't be there. There are a couple of tools in Photoshop that achieve this rather well. (For the purpose of this article, we use Photoshop 3 on a Macintosh and/or Photoshop 4 on Windows. These methods might be slightly different in other versions.) The dust and scratches filter is good at removing multiple dust spots but we caution against using it on the entire image. This filter tends to remove important details of the photo if not used correctly. If you select only the part of the image that has severe dust on it, and then use the dust and scratches filter, you won't affect the rest of the photo. Another handy utensil for dust is the smudge tool. Dust is most often visible in the sky, and since there is little detail there, the smudge tool will wipe away the dust spot and not be noticeable afterward.
Eliminating Spoilage
After all the dust is gone we might remove other items that spoil the photo such as jet contrails or wires. The rubber stamp tool works well for this, as you can stamp a portion of the sky next to the imperfection and replace the undesirable part with what you just rubber stamped. Afterwards the smudge tool will help to blend the sky back to a natural look. Think of it like finger painting. (This gets a little trickier if the imperfection is in a detailed portion of the photo.)
Contrast and Sharp
After the housecleaning, then we adjust the color, brightness and contrast of our photos. There are highly specialized ways of doing this in Photoshop, but for us amateurs the methods used are easy and effective. To adjust the color, we use the "adjust variations" window. This shows nine miniature versions of the photo with various color corrections so you can decide what you're after. Simply pick the one that looks best and click on it. Be sure to do this with all four of the options available; shadows, mid tones, highlights and saturation. Most times adding just a touch of one color or the other to the mid tones is all that is necessary. Then in the brightness/contrast window we'll darken, brighten, or add contrast as necessary. Usually just a little is enough; the scanning software typically gives us an image that is nearly right to begin with.
Next, and we're almost done, it's time to sharpen the image. We use the Unsharp Mask filter for this. You can set varying degrees of sharpening. Too much will make the photo look phony. We typically use a sharpening value of between 70 and 100. This brings out some details that might have been lost in the scanning process. After sharpening, we might notice more dust that we couldn't see before, so we use the smudge tool or the dust filter to take care of it.
Final Formatting
Last, we adjust the image size and save it. This is where you need to plan ahead. Are you planning to get a huge monitor sometime in the future? Then save the images as large as you have room for on your hard disk. (We usually save our photos at 72 dpi screen resolution [75 dpi for Windows] at a size of about 10x14 inches.) Do you expect to print the images on a high quality printer? If so, save them big and at high resolution.
Generally, we save our photos in jpeg format since it compresses the file size without much loss of image detail. However, if you plan to print the images later, save them in an uncompressed format such as tiff. The slight loss of detail in compressed jpg's isn't noticeable on screen but when printing a full page photo, you might notice. Never save in gif format unless you're putting the photos on the web, as gif files reduce your photo to 256 colors; an extreme loss of quality.
Keep the original prints and you can always go back and scan them again if you haven't saved them in the format you'll need in the future. Of course if your dog gets hold of them and chews them up, you'll be glad you saved the computer images at the largest size and highest resolution possible. Have these tips been helpful to you? Share some of your own ideas with us from the comments page or with the email icon. By the way, if you would like to see a large size image of the sunset photograph on the previous page, click here.
| Creases, Tears, Spots, & Smudges - Most
image-editing programs have a cloning or copying tool to help fix photo flaws
by filling them in with patches from similar areas in the picture. If the area
is large, you may wish to zoom in on the area a bit before applying the
cloning tool. The best alternative in low-budget photo editing software is
usually the smudge tool.
| |
| Dust, Speckles, & Scratches - Set Radius and
Threshold settings at their lowest settings and then slowly increase the
Radius until you find the lowest setting that will rid your image of the dust
or scratches. But since that makes your whole image look blurry, you should
then bring the Threshold setting way up and then slowly lower it until you
find the highest setting that still removes dust and scratches from your
photo. Check the results carefully - sometimes this process ends up removing
eyelashes and other important content that mimic scratches. Many graphics
programs also have a global dust/speckles filter, which looks for spots that
differ from their neighboring pixels in color or brightness. It then blurs the
surrounding pixels to cover the offending ones. If you only have a few large
specks, then zoom in on them and edit the offending pixels by hand with a
paint, smudge, or cloning tool.
| |
| Bye, Bye Red Eye - You can remove that annoying effect in your photos with automatic red-eye removal, or with the pencil and paintbrush found in most photo-editing software. Sometimes an automatic red-eye removal tool will change the original eye-color so, if in doubt, check with someone who has knowledge of the person's eye color. |
Correct the color & contrast. You may find that many of your old photos have faded, darkened, or become discolored with age. With the help of your digital photo-editing software you can easily repair and restore these photographs to their former glory.
| Brightness - Lighten up a dark photo with the
brightness adjustment. If it's too light, you can darken it a bit.
| |
| Contrast - Best used in conjunction with Brightness,
this feature adjusts the overall contrast - bringing out features in pictures
that are mostly middle tones (grays with no true blacks and whites).
| |
| Saturation - Use the saturation tool to help turn
back the clock on faded photos - giving photos more richness and depth.
| |
| Sepia-tones - If you want to give your color or black & white photo an antique look, then use your photo-editing software to create a duotone (two-color picture). If your original photo is color, you'll first have to convert it to grayscale. Then select duotone and choose your two colors (brown shades are the most common for this effect). |
5) Sharpen to add focus to a blurry photo as the final step before saving.
Adding Captions - If you've spent any time going through an ancestor's collection of largely unlabeled photos, you'll understand why I say that you owe it to your descendants (and other relatives) to properly label all of your digital photos. Many photo-editors offer a "caption" option which allows you to actually "embed" a caption within the header of JPEG or TIFF format files (known as the ITPC standard), allowing it to be transferred directly with the picture, and be read by the majority of graphics software programs. Other photo info that can be embedded with this method includes keywords, copyright info, and URL data. Most of this info, with the exception of the caption in some photo software, is not displayed with the photo, but is stored with the photo and can be accessed under the photo's properties by almost any user. If your photo editing software supports this feature, it can usually be found under "Add Caption" or "File -> Info." Check your help file for details.
Creating Vignettes - Many old photos have soft-edged borders, called vignettes. If your photos don't, it's an easy effect to add. The classic vignette shape is an oval, but you can get creative and use other shapes such as rectangles, hearts, and stars. Or you can create a free-hand vignette, following the irregular outline of the subject - as in a portrait.
| Select an image with plenty of background around the
subject. You need this to allow room for effective fading.
| |
| Use the selection tool in the shape of your choice
(rectangular, oval, etc.), adding the "feather" option to feather the edges of
your selection by 20 to 40 pixels (experiment to find the amount of fading
which looks best for your photo). Then drag out the selection until you
encompass the area you want to start the blend. The line at the edge of your
selection will eventually be at the midway point of your faded edges (in other
words, pixels on both sides of the line you've created will be "feathered").
Use can also use the lasso selection tool if you wish to create an irregular
border.
| |
| Under the selection menu choose "Invert." This will move the selected area to the background (the part you wish to remove). Then select "delete" to cut this remaining background from the picture. |
Some photo-editing programs offer an easy one-click option for adding vignette borders, as well as other fancy frames and borders.